|
|
|
Tiny Circleslider is a small jQuery plugin generating a circular carousel of images that we can slide infinitely (circular). When clicking on the red dot, the main picture moves to the left and another set of images will slide out. There is noting complicated about using this type of carousel, however when it's about customizing it, it's necessary to use a bit of arithmetic. All these details can be found in the author's homepage, so I'll just limit myself to show you the basics. Demo Click on the red dot, then move it along the circle: Adding the Tiny Circleslider to the BlogIn order to make it work, first task is to add the javascript jQuery library in our template: Step 1. From your Blogger's dashboard, select your blog Step 2. Go to Template and click the Edit HTML button: Step 3. Click anywhere on the code area and search by using the CTRL + F keys for this tag: </head> Step 4. Just above the </head> tag, add the following scripts: <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src="http://helplogger.googlecode.com/svn/trunk/jquery.tinycircleslider.min.js"/> Step 5. We need to add the CSS styles above the </head> tag, as well: <style>
#rotatescroll { /* is the rectangle container */
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .viewport { /* is the rectangle containing the images */
height: 300px;
position: relative;
margin: 0 auto;
overflow: hidden;
width: 300px
}
#rotatescroll .overview { /* is the list with the images */
left: 0;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
}
#rotatescroll .overview li { /* each item of the list */
float: left;
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .overlay { /* the image with the circle overlapping the list */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXfF_WK2F3F7oLdF5UnV_ZTsvOCs_DDxtkZ1WKpOY4SB0RXK1TQzCC7NpGM86RbOYQyvvhyu8AmS8gz6jp_Sz2ckKoAsL78Dtwr2x7ihqRH5_5M3EwfHxacT0fbpgEg_b06VjDoNZ51CBA/s1600/bg-rotatescroll.png) no-repeat 0 0;
height: 300px;
left: 0;
position: absolute;
top: 0;
width:300px;
}
#rotatescroll .thumb { /* the red circle that allows us to navigate */
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuTap5W4F6DjnGMhkCuW140bjult30MDN26ghX20D6MTnq7dABm0bejgx00LmVMhfiU5fA_Oo_mqq5BVksICA4BEFKK9N0MI1j6M_1kfr6rZQeG1qNd0imY7pZXqpv0U2dBNPFgPAyAHCF/s1600/bg-thumb.png) no-repeat 0 0;
cursor: pointer;
height: 26px;
left: 137px;
position: absolute;
top: -3px;
width: 26px;
z-index: 200;
}
#rotatescroll .dot { /* the points indicating the position of each image */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwV5HEdVW0TI6uB_vuNfhYr3lVmfurUo0LLYNiot7DWzqGBZ0RbN5Q-nRxDPPjlI_zmRUuRlAm1qDY70PIJuOWL6HmA8aRtQManuBOdWQ52rGeqXtUF5gTnucPQmzndVnONm9rwBLYbGF1/s1600/bg-dot.png) no-repeat 0 0;
display: none;
height: 12px;
left: 155px;
position: absolute;
top: 3px;
width: 12px;
z-index: 100;
}
#rotatescroll .dot span { /* are hidden by default */
display: none;
}
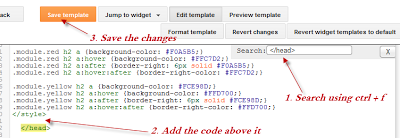
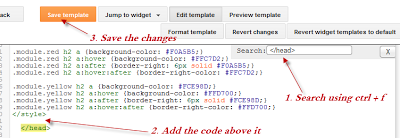
</style>  | | Screenshot |
Step 6. Save the changes by clicking the Save Template button Now here's the HTML that has to be added to where we want to display the carousel. To add it inside a post the click the New post on the left side of your dashboard and paste the code below by going to the HTML tab: <div id="rotatescroll">
<div class="viewport">
<ul class="overview">
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
</ul>
</div>
<div class="dot"></div>
<div class="overlay"></div>
<div class="thumb"></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#rotatescroll').tinycircleslider(); });
$('#rotatescroll').tinycircleslider({ interval: true, snaptodots: true });
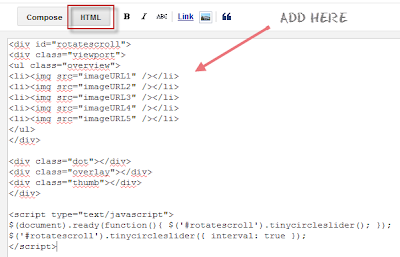
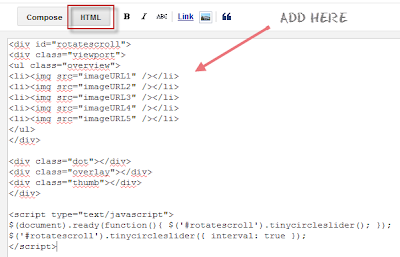
</script>  | | Screenshot |
Note: replace the imageURL text with the URL of your images and here are other options that could be added, separated by commas: snaptodots - false if you want no dots to be shown when dragging them hidedots - false if you want to display the internal points (by default is true) intervaltime - is the time between slides (by default 3500) radius - defines the size of the circle (by default is 140) If you want to add it to your sidebar, simply go to Layout, click the Add a Gadget link > from the popup window, choose HTML/Javascript and paste the code inside the empty box.
|
|
|
|
Tiny Circleslider is a small jQuery plugin generating a circular
carousel of images that we can slide infinitely (circular). When clicking on the red dot, the main picture moves to the left and another set of images will slide out. There is noting complicated about using this type of carousel, however when it's about customizing it, it's necessary to use a bit of arithmetic. All these details can be found in the
author's homepage, so I'll just limit myself to show you the basics.
Demo
Click on the red dot, then move it along the circle:
Adding the Tiny Circleslider to the Blog
In order to make it work, first task is to add the javascript jQuery library in our template:
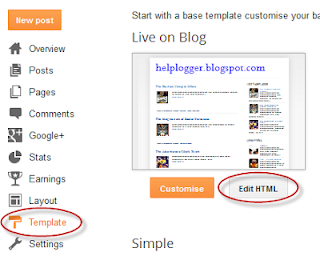
Step 1. From your
Blogger's dashboard, select your blog
Step 2. Go to
Template and click the
Edit HTML button:
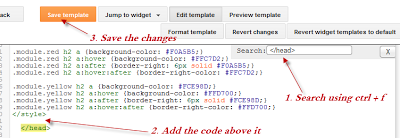
Step 3. Click anywhere on the code area and search by using the CTRL + F keys for this tag:
</head>
Step 4. Just above the
</head> tag, add the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src="http://helplogger.googlecode.com/svn/trunk/jquery.tinycircleslider.min.js"/>
Step 5. We need to add the CSS styles above the
</head> tag, as well:
<style>
#rotatescroll { /* is the rectangle container */
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .viewport { /* is the rectangle containing the images */
height: 300px;
position: relative;
margin: 0 auto;
overflow: hidden;
width: 300px
}
#rotatescroll .overview { /* is the list with the images */
left: 0;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
}
#rotatescroll .overview li { /* each item of the list */
float: left;
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .overlay { /* the image with the circle overlapping the list */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXfF_WK2F3F7oLdF5UnV_ZTsvOCs_DDxtkZ1WKpOY4SB0RXK1TQzCC7NpGM86RbOYQyvvhyu8AmS8gz6jp_Sz2ckKoAsL78Dtwr2x7ihqRH5_5M3EwfHxacT0fbpgEg_b06VjDoNZ51CBA/s1600/bg-rotatescroll.png) no-repeat 0 0;
height: 300px;
left: 0;
position: absolute;
top: 0;
width:300px;
}
#rotatescroll .thumb { /* the red circle that allows us to navigate */
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuTap5W4F6DjnGMhkCuW140bjult30MDN26ghX20D6MTnq7dABm0bejgx00LmVMhfiU5fA_Oo_mqq5BVksICA4BEFKK9N0MI1j6M_1kfr6rZQeG1qNd0imY7pZXqpv0U2dBNPFgPAyAHCF/s1600/bg-thumb.png) no-repeat 0 0;
cursor: pointer;
height: 26px;
left: 137px;
position: absolute;
top: -3px;
width: 26px;
z-index: 200;
}
#rotatescroll .dot { /* the points indicating the position of each image */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwV5HEdVW0TI6uB_vuNfhYr3lVmfurUo0LLYNiot7DWzqGBZ0RbN5Q-nRxDPPjlI_zmRUuRlAm1qDY70PIJuOWL6HmA8aRtQManuBOdWQ52rGeqXtUF5gTnucPQmzndVnONm9rwBLYbGF1/s1600/bg-dot.png) no-repeat 0 0;
display: none;
height: 12px;
left: 155px;
position: absolute;
top: 3px;
width: 12px;
z-index: 100;
}
#rotatescroll .dot span { /* are hidden by default */
display: none;
}
</style>
 |
| Screenshot |
Step 6. Save the changes by clicking the
Save Template button
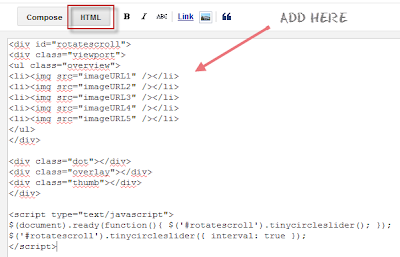
Now here's the HTML that has to be added to where we want to display the carousel.
To add it inside a post the click the
New post on the left side of your dashboard and paste the code below by going to the
HTML tab:
<div id="rotatescroll">
<div class="viewport">
<ul class="overview">
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
</ul>
</div>
<div class="dot"></div>
<div class="overlay"></div>
<div class="thumb"></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#rotatescroll').tinycircleslider(); });
$('#rotatescroll').tinycircleslider({ interval: true, snaptodots: true });
</script>
 |
| Screenshot |
Note: replace the
imageURL text with the URL of your images
and here are other options that could be added, separated by commas:
snaptodots - false if you want no dots to be shown when dragging them
hidedots - false if you want to display the internal points (by default is true)
intervaltime - is the time between slides (by default 3500)
radius - defines the size of the circle (by default is 140)
If you want to add it to your sidebar, simply go to
Layout, click the
Add a Gadget link > from the popup window, choose
HTML/Javascript and paste the code inside the empty box.











No comments:
Post a Comment