|
|
|
For those who enjoy watching videos on the internet, this is a very useful script made with jQuery by Janko. So what this script does? It will "turn off the lights" so that everything you have on the page will be fading to dark, less the video, so there will not be other elements that will distract us while watching a video and we will feel like watching a movie in a cinema. You can see an example here by clicking on the link that says "Turn off the lights". How to Add the Turn off the Lights Feature to Blogger/BlogspotTo put this effect of "lights" on the blog, just follow the steps below: Step 1. Go to Template > Edit HTMLStep 2. Click anywhere on the code area and search for the following tag by pressing the CTRL + F keys: </head> Step 3. After you found it, paste the below script just above it: <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#darkness").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#darkness").toggle();
if ($("#darkness").is(":hidden"))
$(this).html("Turn off the lights").removeClass("turnedOff");
else
$(this).html("Turn on the lights").addClass("turnedOff");
});
});
//]]>
</script> Note: if you already have one version of jquery added in the template, then remove the line in red.Step 4. Now search for the ]]></b:skin> tag (click on the left arrow if needed (you may need and after the code has been expanded, search it again by using the CTRL + F keys) Step 5. Just above it, add the following CSS styles: /* Turn off the lights
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
margin: 25px 0 0 60px;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj75E4O4XJt8a_-j0-CmspgI-m8QKSYpkMkSMo9EQnReRviYu4fmRv5SXfMmJtBFS28Qo8L6lTOsaf_k_8smwgjMJxUyACi-hrq5lKAW6M_hxUFaPGSf7DNBMwAECIdiRqLHdQAUcGEBACc/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVrTSgP3DlkVbwJdSMJj4LMy6jgAJlsp7d1QEoxYnKgH0E1v447qZ8HoorxrMmi1BYM4n7X2_Ea1gKJjqEYu60HDl_PZVDvrUvMWs_fRbTXhg8hhyIAaSean6J63O1E2ETR2DJeT-YiPUh/s1600/lights-off.png);
}
#darkness {
background:#000;
opacity:0.8;
filter:alpha(opacity=80);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}  | | Click on the arrow to expand the styles |
Step 6. Search the </body> tag and add this html code just above it: <div id='darkness'/> Step 7. Click the Save Template button to save the changes. Now, wherever you put your video, either a post or a HTML/Javascript gadget, use this code: <center>
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
...Here goes the code of the video...
</div>
</center> Add the code of your video to where is indicated and that's it. Now you can enjoy your videos with the lights off! Remember that this trick uses jQuery, so if you use Scriptaculous or Mootools you should apply a patch, and if you use another version of jQuery, you must use only one.
|
|
|
|
For those who enjoy watching videos on the internet, this is a very useful script made with jQuery by
Janko. So what this script does? It will "turn off the lights" so that everything you have on the page will be fading to dark, less the video, so there will not be other elements that will distract us while watching a video and we will feel like watching a movie in a cinema.
You can see an example here by clicking on the link that says "Turn off the lights".
How to Add the Turn off the Lights Feature to Blogger/Blogspot
To put this effect of "lights" on the blog, just follow the steps below:
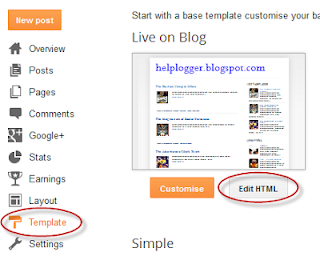
Step 1. Go to
Template >
Edit HTMLStep 2. Click anywhere on the code area and search for the following tag by pressing the CTRL + F keys:
</head>
Step 3. After you found it, paste the below script just above it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#darkness").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#darkness").toggle();
if ($("#darkness").is(":hidden"))
$(this).html("Turn off the lights").removeClass("turnedOff");
else
$(this).html("Turn on the lights").addClass("turnedOff");
});
});
//]]>
</script>
Note: if you already have one version of jquery added in the template, then remove the line in red.Step 4. Now search for the
]]></b:skin> tag (click on the left arrow if needed (you may need and after the code has been expanded, search it again by using the CTRL + F keys)
Step 5. Just above it, add the following CSS styles:
/* Turn off the lights
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
margin: 25px 0 0 60px;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj75E4O4XJt8a_-j0-CmspgI-m8QKSYpkMkSMo9EQnReRviYu4fmRv5SXfMmJtBFS28Qo8L6lTOsaf_k_8smwgjMJxUyACi-hrq5lKAW6M_hxUFaPGSf7DNBMwAECIdiRqLHdQAUcGEBACc/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVrTSgP3DlkVbwJdSMJj4LMy6jgAJlsp7d1QEoxYnKgH0E1v447qZ8HoorxrMmi1BYM4n7X2_Ea1gKJjqEYu60HDl_PZVDvrUvMWs_fRbTXhg8hhyIAaSean6J63O1E2ETR2DJeT-YiPUh/s1600/lights-off.png);
}
#darkness {
background:#000;
opacity:0.8;
filter:alpha(opacity=80);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
 |
| Click on the arrow to expand the styles |
Step 6. Search the
</body> tag and add this html code just above it:
<div id='darkness'/>
Step 7. Click the
Save Template button to save the changes.
Now, wherever you put your video, either a post or a HTML/Javascript gadget, use this code:
<center>
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div>
<div id="lightsVideo">
...Here goes the code of the video...
</div>
</center>
Add the code of your video to where is indicated and that's it. Now you can enjoy your videos with the lights off!
Remember that this trick uses jQuery, so if you use Scriptaculous or Mootools you should apply a patch, and if you use another version of jQuery, you must use only one.




No comments:
Post a Comment