|
|
|
There are many types of galleries for images that can be found on the internet, but we rarely find one showing images so differently like this one. Those using Mac OS X will surely notice a lot of similarity with TimeMachine and those who don't, for sure will enjoy this type of effect for viewing images. I'm talking here about Spacegallery, an image gallery done with jQuery in which images are being displayed one after another when clicking on them. Click on the pictures below to see how it works: How to Add Spacegallery Image Slideshow to BloggerTo implement this gallery is very simple. Just follow the steps below: Step 1. Log in to your Blogger Dashboard and select your blog > go to Template and click the Edit HTML button. Step 2. Click anywhere on the code area and search by using the CTRL + F keys for this tag </head> Step 3. Before the </head> tag, paste the following scripts: <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/eye.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/utils.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/spacegallery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function($){
var initLayout = function() {
var hash = window.location.hash.replace('#', '');
var currentTab = $('ul.navigationTabs a')
.bind('click', showTab)
.filter('a[rel=' + hash + ']');
if (currentTab.size() == 0) {
currentTab = $('ul.navigationTabs a:first');
}
showTab.apply(currentTab.get(0));
$('#myGallery').spacegallery({loadingClass: 'loading'});
};
var showTab = function(e) {
var tabIndex = $('ul.navigationTabs a')
.removeClass('active')
.index(this);
$(this)
.addClass('active')
.blur();
$('div.tab')
.hide()
.eq(tabIndex)
.show();
};
EYE.register(initLayout, 'init');
})(jQuery)
//]]>
</script>  | | Screenshot |
Note: if you have already jQuery added in the template, then delete the line in red.Step 4. Next, search for ]]></b:skin> (CTRL + F) and when you found it, click on the arrow next to it: Step 5. Paste just above ]]></b:skin> the following CSS style: #myGallery {
width: 100%;
height: 400px;
}
#myGallery img {
border: 2px solid #52697E;
}
a.loading {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo1V0zYwd8CKHKfWH4kTaEdlmw6PZhO9ujiRrQdmVkDAocwpvL_khuzENOiqgj_eR0TZFVKCSoG_Q-QdWHE6pSOF2dMkLlQ8YrOaiMDWj_ZwnUzgyEo4CeuvisGaMLLi9h0SLoChyrnRhS/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflow: hidden;
}
.spacegallery img {
position: absolute;
left: 50%;
}
.spacegallery a {
position: absolute;
z-index: 1000;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
} Step 6. To save the changes, click the Save template button. Step 7. Finally, go to Layout > Add a Gadget > HTML/Javascript and copy-paste the code below: <div class="spacegallery" id="myGallery">
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
</div> Replace the Image URL text with the image addresses that you want to appear on the gallery, considering that the last image is the first to be displayed. And if you want to add this slideshow inside a post, just go to your dashboard and create a New Post, then paste the code in the HTML section. That's it! Now, you can enjoy this simple image gallery on your blog and although, it has no display options or settings, is without a doubt a gallery that will draw the attention of your readers.
|
|
|
|
There are many types of galleries for images that can be found on the internet, but we rarely find one showing images so differently like this one. Those using Mac OS X will surely notice a lot of similarity with TimeMachine and those who don't, for sure will enjoy this type of effect for viewing images.
I'm talking here about Spacegallery, an image gallery done with jQuery in which images are being displayed one after another when clicking on them. Click on the pictures below to see how it works:
How to Add Spacegallery Image Slideshow to Blogger
To implement this gallery is very simple. Just follow the steps below:
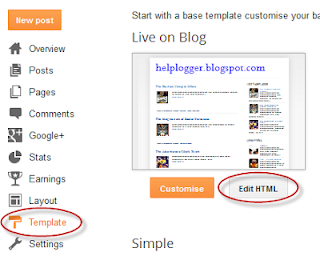
Step 1. Log in to your
Blogger Dashboard and select your blog > go to
Template and click the
Edit HTML button.
Step 2. Click anywhere on the code area and search by using the CTRL + F keys for this tag
</head>
Step 3. Before the
</head> tag, paste the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/eye.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/utils.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/SpaceGallery/spacegallery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function($){
var initLayout = function() {
var hash = window.location.hash.replace('#', '');
var currentTab = $('ul.navigationTabs a')
.bind('click', showTab)
.filter('a[rel=' + hash + ']');
if (currentTab.size() == 0) {
currentTab = $('ul.navigationTabs a:first');
}
showTab.apply(currentTab.get(0));
$('#myGallery').spacegallery({loadingClass: 'loading'});
};
var showTab = function(e) {
var tabIndex = $('ul.navigationTabs a')
.removeClass('active')
.index(this);
$(this)
.addClass('active')
.blur();
$('div.tab')
.hide()
.eq(tabIndex)
.show();
};
EYE.register(initLayout, 'init');
})(jQuery)
//]]>
</script>
 |
| Screenshot |
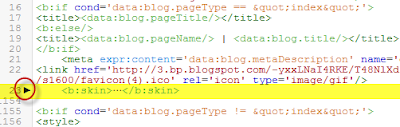
Note: if you have already jQuery added in the template, then delete the line in red.Step 4. Next, search for
]]></b:skin> (CTRL + F) and when you found it, click on the arrow next to it:
Step 5. Paste just above
]]></b:skin> the following CSS style:
#myGallery {
width: 100%;
height: 400px;
}
#myGallery img {
border: 2px solid #52697E;
}
a.loading {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo1V0zYwd8CKHKfWH4kTaEdlmw6PZhO9ujiRrQdmVkDAocwpvL_khuzENOiqgj_eR0TZFVKCSoG_Q-QdWHE6pSOF2dMkLlQ8YrOaiMDWj_ZwnUzgyEo4CeuvisGaMLLi9h0SLoChyrnRhS/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflow: hidden;
}
.spacegallery img {
position: absolute;
left: 50%;
}
.spacegallery a {
position: absolute;
z-index: 1000;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Step 6. To save the changes, click the
Save template button.
Step 7. Finally, go to
Layout >
Add a Gadget >
HTML/Javascript and copy-paste the code below:
<div class="spacegallery" id="myGallery">
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
</div>
Replace the
Image URL text with the image addresses that you want to appear on the gallery, considering that the last image is the first to be displayed. And if you want to add this slideshow inside a post, just go to your dashboard and create a
New Post, then paste the code in the
HTML section.
That's it! Now, you can enjoy this simple image gallery on your blog and although, it has no display options or settings, is without a doubt a gallery that will draw the attention of your readers.










No comments:
Post a Comment