Therefore, in this tutorial I want to show you how to replace the 'Post A Comment' text that appears above the comment form with an image. Also, I added a few cool images that you can use but you can as well add your own image, that depends on your tastes. So, let's start adding it!
How to replace Post a Comment with an image
In order to replace "Post A Comment" message in Blogger / Blogspot, follow the steps below:
Step 1. Log in to Blogger, go to your Blogger Dashboard and select your blog.
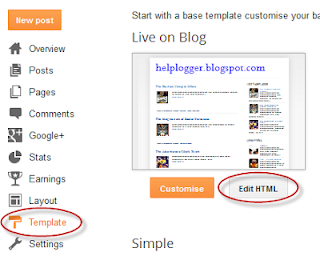
Step 2. Go to Template and press the Edit HTML button
 |
| Screenshot |
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>...and for this one too:
<data:postCommentMsg/></a>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>Step 4. Replace <data:postCommentMsg/> with one of the below image addresses:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij-XO05m3RCKTUvFKA7zeSwlzHSVWii-7PS53KU4cweXkmm2y0o-34vBaYp7AmGRKcuwL3_Tv0dcoH-SsQ9Pk1fEZqkIR4cOWAjby2j0993IngkJSJ52SSSvTqNg3540NJm3nIY2RCQxw/s1600/leave+a+comment.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixEDY_g4_2FkfEgonwKFFtCUHCKum0ldiEpBD3nayTASB5HSyUU6HnNbaiW0UpAR5VcjRlAoeawDcxJHlWQF6x95i3QIGb3trLz3LVUvauNWEyv995JVujFq6uLdUfhWTrR4I9-YanSnY/s1600/Post+a+comment+blogger.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFqQp629cflUhCbx8FjR-I3xw2fSbNsgvAWG5WilPkVaK0dcwZP65hG5FywR8OOZEt2B1xvDhB6fl8SZuUPZ41lp0xfekgrloM-xXrLWFXZXKJX-llG_BPwaSI76RlO38wlO0keOrxK_ZK/s1600/animated+comment+arrow.gif" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbA83kKo5iXQV8bysp6pvb5H9OonfwQ2GN2ykVc4Xq7hzgBWlg_f6rM7ljq_aELcc1l9UDIkyomLBjiu2Ns_K5kp7cnqM5nFCtd7ljtuC9DrRdHBaJUJIvanUe5Ydt9btRFLpvjkPMXyCd/s1600/leave+a+comment2.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7deB6SjXM0JCyBdFBxob7q2uBN3EDYoODELqc27MxOPdEdHPG4Ud41ZC1wuygO3QALzFd_hiiX4Q539K8H1k1yVyEQUCPaSwRgeD83uASKdyiq1F-PTqrZLIIl5VmC02n5osxFV4mG3Fj/s1600/comment.gif" />You can use your own image instead. Just upload your image on Blogger, switch to Edit HTML tab, copy the image code and replace <data:postCommentMsg/> with your code.
UPDATE! Step 5. The first steps will replace the text only when there are no comments available. To show the image each time new comments are added, we should add the code of the image we want to appear after the 4th of the below code (you'll find it in more than one location):
<p><data:blogCommentMessage/></p>
If you want to center the picture, just put the code between the "center" tags... like this:
Thats it! I hope you like your new comment form!
<center><img src="Image-URL"/></center>Step 6. Save Your Template.







No comments:
Post a Comment